Quick tutorial
Welcome to ABP Vue. This tutorial serves as a quick-start guide for configuring the development setup of an ABP Vue UI application in three simple steps.
- Step 1
- Clone the repo in your local clone and run
cd AbpVue && pnpm install
- Clone the repo in your local clone and run
- Step 2
- Configure environment variables. First, create
.envfile in root directory and add the following environment variablesNUXT_AUTHORITY_URL=https://localhost:44312NUXT_CLIENT_ID=Abp_VueNUXT_CLIENT_SECRET=1q2w3e*NUXT_SCOPE=openid profile email AbpNUXT_REDIRECT_URI=api/auth/callback/openiddictNUXT_POST_LOGOUT_REDIRECT_URI=api/auth/signout/callbackNUXT_ORIGIN=http://localhost:3000NUXT_SESSION_SECRET=p66u6g46N/pFYYTFOTWyA3AqVvbyb0+i6LBg6bTOOMVeOP4=NUXT_ABP_API_ENDPOINT=https://localhost:44388/api
- Configure environment variables. First, create
- Step 3
pnpm devlocalhost:3000- In the Chrome browser, you may encounter an SSL error; however, this is expected as it pertains to a local development certificate, which is trustworthy for local development purposes.
Note: If above steps goes well you see the landing page

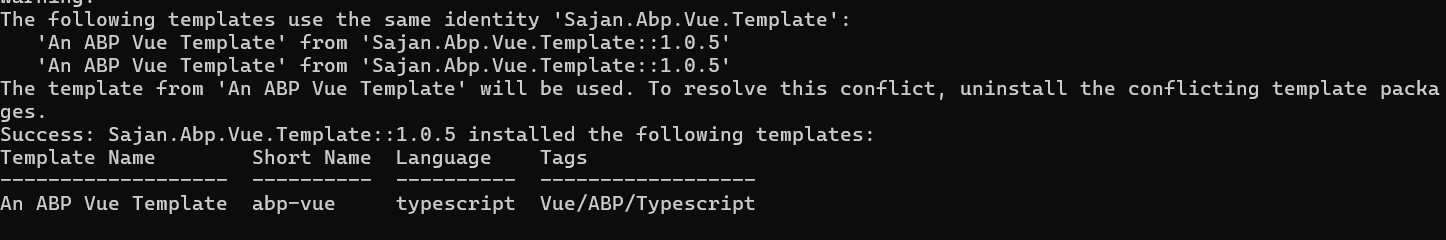
Install the Abp Vue template via dotnet cli
dotnet new install Sajan.Abp.Vue.Template
Creating a new project
dotnet new abp-vue -o abp-uiRunning the project
cd abp-ui- Follow step 2 from the above tutorial to configure environments.
- Install dependencies
pnpm install - Run the project
pnpm dev
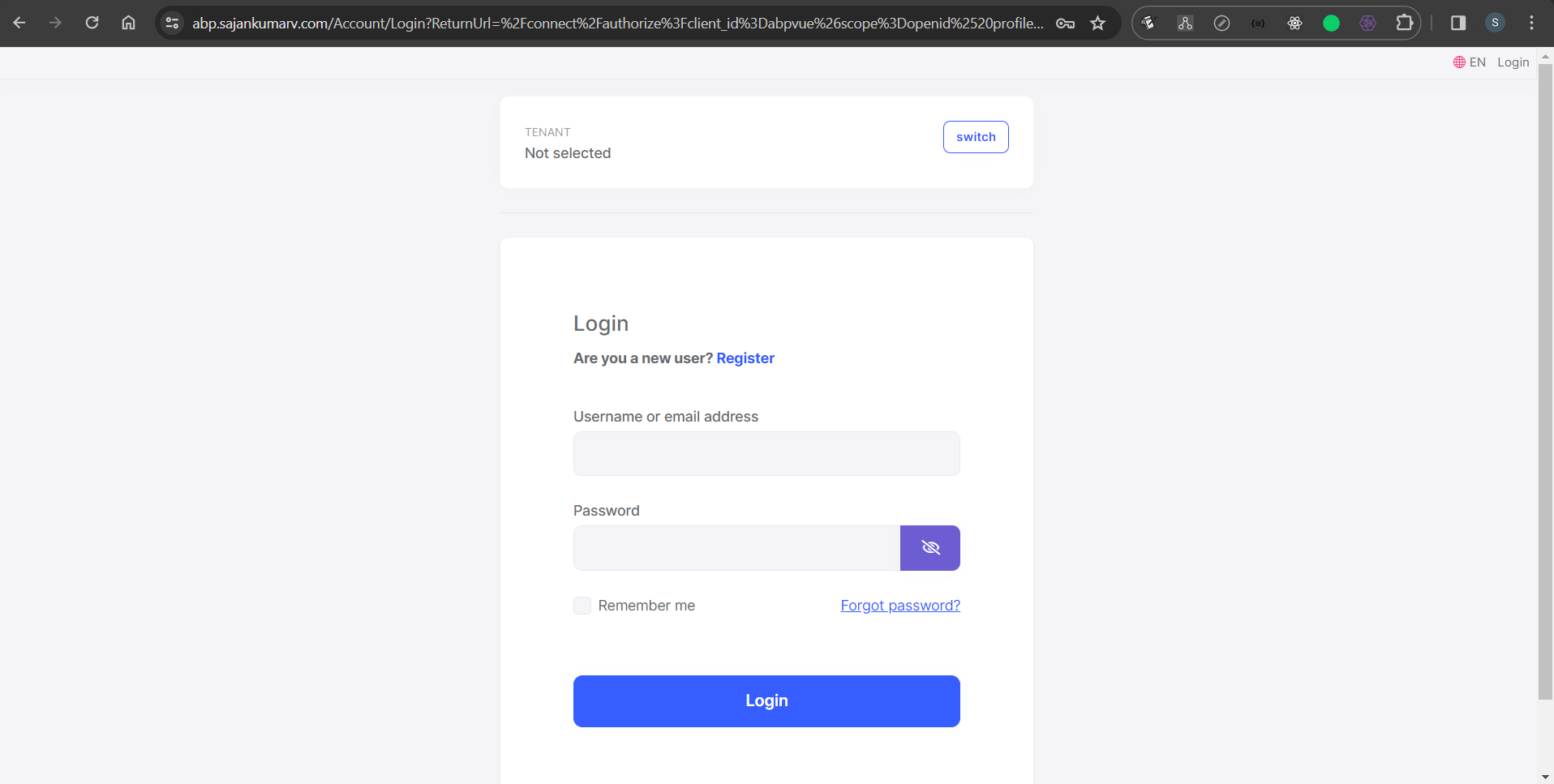
Login flow
Abp vue login functionality works via open id protocol. For this tutorial,we have configured client_id and client_secret already in the abp backend.
Upon reaching the login screen, proceed by clicking on the login button, which will redirect you to our ABP Framework backend authentication server. There, you will be prompted to enter the default credentials in order to successfully authenticate and access the system.

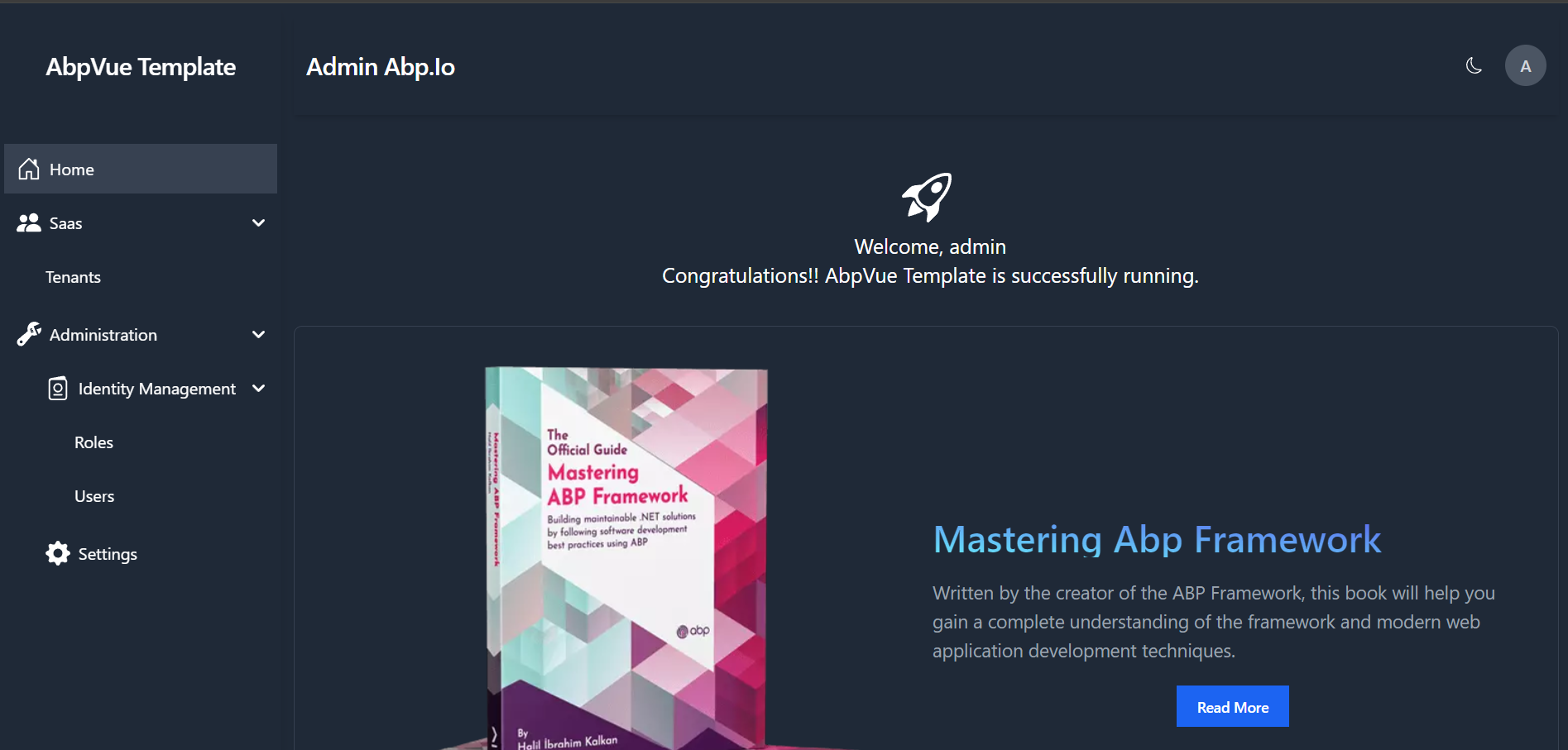
Following successful authentication, you will be automatically redirected to the ABP Vue UI admin page.

Congratulations! Your local setup has been successfully configured.
Additional commands
In the package.json file, you will find a list of commands that can be used to run the application.
pnpm dev- Run the application in development modepnpm build- Build the application for productionpnpm generate- Generate static files for the applicationpnpm lint- Lint the applicationpnpm preview- Run the application preview modepnpm generate:apiabp- Generate api services from abp backend (Mostly used for development purpose and typings)pnmp lint:fix- Fix linting issuespnpm lint:ts- Lint typescript filespnpm lint:check- Check linting issues